Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Đề kiểm tra số 2 SVIP
Yêu cầu đăng nhập!
Bạn chưa đăng nhập. Hãy đăng nhập để làm bài thi tại đây!
Phương án nào sau đây là ưu điểm của giao tiếp đồng bộ qua không gian mạng (gọi điện có kênh hình ảnh và âm thanh từ: Messenger, Zalo)?
Nội dung được hiển thị trên trang web được đặt trong cặp thẻ HTML nào sau đây?
Phương án nào sau đây là thuộc tính của thẻ <a> dùng để xác định cách mở liên kết trên Internet?
Phương án nào sau đây nêu đúng tên thẻ HTML dùng để tạo kiểu in đậm cho nội dung của văn bản?
Phương án nào sau đây nêu đúng tên của thẻ HTML dùng để tạo danh sách có thứ tự?
Người dùng có thể truy cập vào trang web thông qua tên miền của nó nhờ đặc điểm nổi bật nào sau đây của Hệ thống tên miền DNS?
Một nhóm sản xuất phần mềm cần tổ chức buổi họp để phân chia nhiệm vụ. Tuy nhiên, một số thành viên đang ở nơi xa và giao tiếp qua email khó thể hiện được ý kiến từ mọi người. Có thể tổ chức buổi gặp mặt này dưới dạng buổi họp trực tuyến (phòng họp tạo từ: Google Meet, Zoom) vì điều nào quan trọng nhất sau đây?
Giao tiếp đồng bộ trên mạng xã hội (như cuộc gọi từ: Messenger, Zalo) thường cần đạt được điều nào sau đây khi hai người bạn đang giao tiếp và thể hiện cảm xúc cho nhau qua mạng?
Có thể chuyển một số nội dung trong đoạn văn bản thành dạng chữ in nghiêng bằng cách đặt nội dung vào giữa cặp thẻ nào sau đây?
Cho đoạn mã HTML sau:
<tr><td>A</td><td>B</td></tr><tr><td>H</td><td>G</td><</tr>
Phương án nào sau đây nêu nhiệm vụ của dòng lệnh trên?
Khi đặt con trỏ chuột vào vùng chứa liên kết đến địa chỉ sẽ xuất hiện khung nhỏ chứa đoạn văn bản có nội dung: “hoc10.vn” bên cạnh con trỏ chuột. Phương án nào sau đây nêu đúng cách thiết lập thuộc tính?
Nội dung nào sau đây KHÔNG phù hợp để chèn vào thuộc tính href của thẻ <a>?
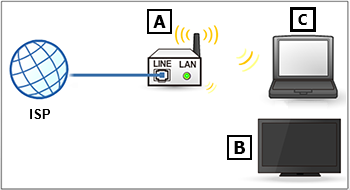
Sau khi quan sát sơ đồ thiết lập kết nối mạng không dây trong hình bên. Bạn học sinh đưa ra 2 ý kiến sau:
(1) Dù B và C không kết nối bằng dây cáp với A, nhưng A vẫn có thể phân biệt được thiết bị nào đang kết nối Internet.
(2) Khi kết nối mạng không dây cần được tích hợp thiết bị hỗ trợ nhận và truyền tín hiệu ở dạng sóng vô tuyến (gọi tắt là NIC).

Phương án nào sau đây là nhận xét đúng về các ý kiến trên?
Một nhóm từ thiện kêu gọi quyên góp giúp đỡ các gia đình gặp khó khăn sau thiên tai và luôn cập nhật quá trình trao quà. Nhiều người ủng hộ nhưng một số lại cho rằng nhóm muốn thu hút sự chú ý. Hành động nào sau đây là hành động phù hợp nhất với tình huống trên?
Hành vi trục lợi từ sự đồng cảm của người khác bằng những tin tức về thiên tai, bão lũ tại một địa phương qua mạng xã hội vi phạm về vấn đề nào sau đây?
Một đoạn mã dùng để liên kết được chèn trên thanh menu (bảng chọn) có địa chỉ là /cau-hoi-thuong-gap/ hiển thị trên trang web như hình bên. Phương án nào sau đây là đoạn mã được sử dụng?
Bạn H muốn chèn ảnh có tên anhdep.png có chiều cao là 200px và chiều rộng là 500px vào bên trong khối div có chiều cao là 350px và chiều rộng là 500px, sao cho kích thước của ảnh bằng một nửa kích thước của khối div. Phương án nào sau đây là đoạn mã phù hợp để thực hiện điều trên?
Giáo viên muốn sử dụng các thẻ <tr> và <td> để tạo một bảng hiển thị bảng điểm của 4 sinh viên, mỗi bạn có các thông tin về: ID, Tổng TC, Học phí. Phương án nào sau đây là số cặp thẻ cần sử dụng?
Trên biểu mẫu của một câu lạc bộ có phần được mô tả như sau: “Giá trị trả về của mỗi lựa chọn là: “male”, “female” hoặc “other”; Không thể chọn nhiều hơn hai lựa chọn; Có thể bổ sung thêm nhiều lựa chọn khác mà không lo chiếm dụng không gian trên trang web”. Phương án nào sau đây là thẻ HTML phù hợp để tạo phần được mô tả trên?
Khi học trực tuyến, người học sẽ ở nhà hoặc đến các điểm công cộng có kết nối Internet, dẫn đến môi trường học thiếu ổn định do bị ảnh hưởng bởi các yếu tố bên ngoài như tốc độ đường truyền kém, âm thanh không rõ, hình ảnh không đủ chất lượng khiến việc truyền tải và tiếp nhận kiến thức bị gián đoạn.
Dưới đây là một số ý kiến của học sinh về thông tin trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Môi trường đời thực không làm ảnh hưởng đến môi trường học trực tuyến. |
|
| b) Học trực tuyến là một hình thức giao tiếp không đồng bộ. |
|
| c) Nếu giáo viên (người chủ trì) gặp sự cố khi đang tham gia lớp học trực tuyến, điều đáng tiếc nhất là thông tin không được truyền tải đầy đủ dẫn đến hiểu lầm. |
|
| d) Có thể tổ chức các buổi học trực tuyến bằng phương thức giao tiếp trên Phòng họp trực tuyến (tạo từ: Youtube, Google Meet). |
|
Tại Trung Quốc, báo cáo cho thấy, giới trẻ nước này đang có xu hướng chuyển sang trò chuyện trên các chatbot AI thay cho việc hẹn hò ngoài đời thực. Đơn cử như chatbot do công ty khởi nghiệp Xiaoice sáng tạo ra được lập trình để học hỏi từ cách trò chuyện và xu hướng, sở thích của người dùng dựa trên các nền tảng mạng xã hội, từ đó đáp ứng mọi yêu cầu của người dùng với độ chân thực cao.
(Theo Chatbot AI: Người bạn tâm giao hay hiểm họa đối với con người? – VTV Online Ngày 31/10/2024)
Dưới đây là một số ý kiến của học sinh về thông tin trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Loại AI được đề cập là Hệ chuyên gia. |
|
| b) Người sử dụng AI có thể bị cảnh sát điều tra các mối quan hệ. |
|
| c) Trò chuyện với AI nên thay thế cho các cuộc hẹn hò ở đời thực vì ít áp lực hơn so với các mối quan hệ thật. |
|
| d) Nếu xu hướng này trở nên phổ biến sẽ nảy sinh vấn đề về tỉ lệ kết hôn. |
|
Một trang web có bảng như hình bên được mô tả như sau: Hàng đầu của bảng cần được làm nổi bật (tô màu nền, dùng chữ đậm) vì chứa tiêu đề của các cột; Viền của bảng được thiết lập dày là 2px; Kích thước cố định theo pixel.

Dưới đây là một số ý kiến của học sinh khi về mã HTML của bảng trên?
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Hàng đầu của bảng có 4 cặp thẻ <thead>…</thead>. |
|
| b) Các hàng trong bảng đều sử dụng 4 cặp thẻ <td>…</td>. |
|
| c) Khi muốn chiều dài của bảng thay đổi theo kích thước của phần tử chứa nó, có thể đặt lại tham số của thuộc tính width nằm bên trong thẻ <table> là “100%”. |
|
| d) Thiết lập hàng đầu và hàng cuối của bảng bằng cách sau: Đoạn mã của hàng đầu, thay toàn bộ cặp thẻ <td>…</td> bằng cặp thẻ <th>…</th>, đặt thuộc tính bgcolor = “grey” trong thẻ <tr> để thiết lập màu nền; Đoạn mã của hàng cuối, giữ lại 2 cặp thẻ <td>…</td>, đặt thuộc tính colspan=2 trong thẻ <td> của ô đầu tiên nằm ở phía bên trái. |
|
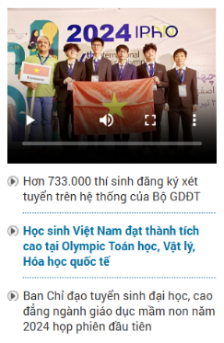
Một trang web có một khối dùng được mô tả như sau: “Phần một hiển thị một video được tải lên, mỗi khi bấm tải lại trang web sẽ luôn tự phát video. Phần hai là danh sách các đoạn văn bản, mỗi đoạn từ 1 đến 3 dòng là tiêu đề (thông tin tóm tắt về video) có chứa liên kết, khi bấm vào thì phần một sẽ hiển thị video tương ứng theo phần hai”.

Dưới đây là một số ý kiến của các học sinh về thông tin trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Trang web có sử dụng thẻ chèn video trực tiếp từ Youtube. |
|
| b) Thuộc tính autoplay được đặt vào trong thẻ mở của thẻ chèn video. |
|
| c) Sau khi thêm thẻ chèn video vào phần một, dù chưa có video trong mục lưu trữ tương ứng với các đoạn văn trong phần hai, phần khung hiển thị video vẫn xuất hiện khi mở trang web. |
|
| d) Có thể tạo tương tự phần một bằng cách sau: Tạo danh sách không có thứ tự → Chèn trực tiếp liên kết vào trong thẻ <li> → Định dạng cho danh sách bằng thuộc tính style. |
|
