Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài kiểm tra số 3 SVIP
Yêu cầu đăng nhập!
Bạn chưa đăng nhập. Hãy đăng nhập để làm bài thi tại đây!
Phương án nào sau đây là nhược điểm của giao tiếp đồng bộ qua không gian mạng (gọi điện có kênh hình ảnh và âm thanh từ: Messenger, Zalo)?
Toàn bộ nội dụng của văn bản HTML (các thẻ khai báo, các thẻ tạo phần tử,…) được đặt trong cặp thẻ HTML nào sau đây?
Phương án nào sau đây là thuộc tính của thẻ <img> dùng để xác định đường dẫn đến tệp hình ảnh cần chèn?
Phương án nào sau đây nêu đúng tên thẻ HTML dùng để tạo kiểu gạch phía dưới nội dung của văn bản?
Phương án nào sau đây nêu đúng tên của thẻ HTML dùng để tạo các cột (tạo ô trống) cho hàng trong bảng?
Một trường tổ chức cuộc họp với phụ huynh để thảo luận về học kỳ tới. Vào ngày diễn ra cuộc họp, do mưa lớn và ngập lụt, khiến nhiều người không thể đến trường an toàn. Có thể tổ chức buổi gặp mặt này dưới dạng buổi họp trực tuyến (phòng họp tạo từ: Google Meet, Zoom) vì điều nào quan trọng nhất sau đây?
Giao tiếp đồng bộ trên mạng xã hội (như cuộc gọi từ: Messenger, Zalo) cho phép khi hai người bạn khác biệt về khoảng cách địa lí thể hiện được biểu cảm, cử chỉ cho nhau qua mạng vì điều quan trọng nào sau đây?
Có thể chuyển một số nội dung trong đoạn văn bản thành dạng chữ in nghiêng bằng cách đặt nội dung vào giữa cặp thẻ nào sau đây?
Cho đoạn mã HTML sau:
<tr><td>2</td><td>3</td></tr><tr><td>1</td><td>6</td></tr>
Phương án nào sau đây nêu nhiệm vụ của dòng lệnh trên?
Có thể tạo một đối tượng bằng thẻ input, cho phép người dùng lựa chọn nó khi tích vào một ô vuông nhỏ. Phương án nào sau đây nêu đúng thuộc tính được sử dụng?
Nội dung nào sau đây KHÔNG phù hợp để chèn vào thuộc tính href của thẻ <a> để mở một trang web khác?
Bạn học sinh muốn kết nối lần đầu giữa điện thoại thông minh (Smartphone) với mạng được phát từ Access Point. Sau khi kết nối thành công, bạn rút ra được một số thao tác chung như sau:
1. Tìm và chọn tên mạng Wi-Fi có mật khẩu để truy cập.
2. Truy cập Cài đặt, chọn mục Kết nối không dây, bật chức năng Wi-Fi.
3. Nhập đúng mật khẩu của mạng, nhấn Kết nối.
4. Mở trình duyệt và nhập https://www.google.com vào thanh địa chỉ, nhấn OK.
Phương án nào sau đây là thứ tự thực hiện đúng cách kết nối?
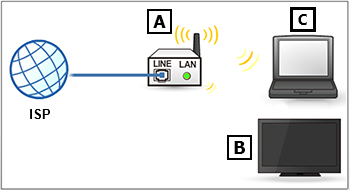
Sau khi quan sát sơ đồ thiết lập kết nối mạng không dây trong hình bên. Bạn học sinh đưa ra 2 ý kiến sau:
(1) Sau khi di chuyển thiết bị C ra xa một khoảng vài trăm mét, chất lượng Internet trên B tốt hơn so với trên C dù đang sử dụng cùng trình phát nhạc trực tuyến (cùng một bài hát và thời lượng phát).
(2) Môi trường nhiều vật cản có thể làm giảm chất lượng của mạng WLAN.

Phương án nào sau đây là nhận xét đúng về các ý kiến trên?
Các đối tượng xấu lợi dụng “nhận nuôi chó mèo”, thực chất là đem bán lại cho người khác nhằm kiếm lợi nhuận, một số người ủng hộ vì đó cũng là một cách giúp đỡ động vật hoang. Hành động nào sau đây nên thực hiện khi gặp tình huống trên?
Tấn công chủ nhân của trang mạng mà không suy xét đúng sai sau khi đọc ý kiến có tính chất chê trách những điểm chưa tốt về vùng đất quê hương mình vi phạm về vấn đề nào sau đây?
Trang web có địa chỉ https://www.hoc10.vn cần liên kết đến một tệp tin có tên sgk-tin-12.html. Phương án nào sau đây là đoạn mã được sử dụng?
Bạn H muốn tạo cấu trúc thư mục mô tả như sau: “Thư mục index có thư mục media dùng để lưu hình ảnh vào video. Bên trong thư mục này, có hai thư mục là video và image (chứa tệp logo.svg). Bạn tạo thêm thư mục html (chứa tệp index.html) cùng cấp với index”. Phương án nào sau đây là đường dẫn phù hợp để chèn ảnh vào tệp HTML?
Giáo viên muốn sử dụng các thẻ <tr> và <td> để tạo một bảng hiển thị bảng điểm của 5 sinh viên, bảng còn có tiêu đề gồm: STT, Tên học sinh, Điểm thi. Phương án nào sau đây là số cặp thẻ cần sử dụng?
Trên trang đăng ký trực tuyến cho phép người dùng chọn quốc gia mà họ đang sinh sống bằng cách tạo một danh sách các quốc gia, cho phép người dùng chọn một lựa chọn duy nhất từ danh sách. Phương án nào sau đây là thẻ HTML phù hợp để tạo phần được mô tả trên?
Trước diễn biến phức tạp của hoàn lưu bão số 3 gây mưa lớn, ngập và lũ quét ở nhiều địa phương khu vực phía Bắc, nhiều trường thông báo điều chỉnh phương thức học từ học tập trung tại trường, chuyển sang học trực tuyến từ hôm nay cho đến khi có thông báo tiếp theo.
Dưới đây là một số ý kiến của học sinh về thông tin trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Facebook cũng là một nền tảng học trực tuyến. |
|
| b) Phương thức học trực tuyến cho phép học sinh tham gia lớp học dù không cần đến trường học. |
|
| c) Trước khi chuyển từ học tập trung sang học trực tuyến, nhà trường cần tạo sẵn các phòng họp trực tuyến cho phép nhiều người tham gia cùng lúc. |
|
| d) Trong các buổi học trực tuyến, yếu tố gây xao nhãng từ môi trường xung quanh và giáo viên sử dụng tính năng Chia sẻ màn hình để trình bày nội dung bài học có thể khiến giao tiếp kém hiệu quả, gây buồn chán. |
|
Tại Bangladesh, nhà máy may mặc Fakir Fashions đang sử dụng AI để tự động dừng sản xuất khi phát hiện lỗi trong quá trình dệt, giúp tránh lãng phí nguyên liệu. Giám đốc điều hành cho biết, công nghệ này đã giúp công ty tiết kiệm được chi phí kiểm soát chất lượng khi giảm được hàng chục nhân viên…. Tập đoàn H&M đang đầu tư vào công nghệ AI để tái chế chất thải và giảm thiểu nạn phá rừng.
(Theo AI đặt ra cơ hội và thách thức cho ngành dệt may – VTV Online Ngày 05/11/2024)
Dưới đây là một số ý kiến của học sinh về thông tin trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Nhờ có ứng dụng của AI, nhà máy giảm thiểu chi phí đào tạo nhân viên phụ trách kiểm soát chất lượng sản phẩm. |
|
| b) Công nghệ AI thay thế con người thực hiện nhiệm vụ xử lí chất thải và khai thác rừng hợp lí. |
|
| c) AI được ứng dụng trong ngành Sản xuất may mặc. |
|
| d) Ứng dụng hàng loạt các AI được nêu trên sẽ tác động trực tiếp đến vấn đề việc làm. |
|
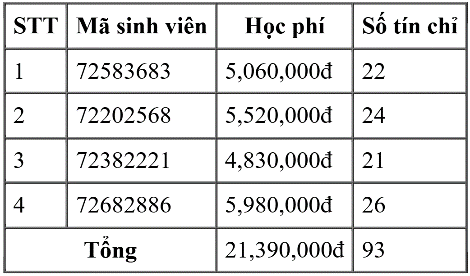
Một trang web có bảng như hình bên được mô tả như sau: Hàng đầu của bảng được tạo bằng thẻ tạo tiêu đề của bảng; Viền của bảng được thiết lập độ dày là 1; Cụm từ “Tổng” được in đậm và căn giữa ô.

Dưới đây là một số ý kiến của học sinh khi về mã HTML của bảng trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Thẻ HTML được dùng để tạo cột của hàng đầu là <th>. |
|
| b) Thuộc tính thiết lập viền của bảng là outline=“1”. |
|
| c) Vì bảng gộp hai ô là một ô nên cần sử dụng là 24 thẻ <td> và 6 thẻ <tr>. |
|
| d) Có thể tạo dòng cuối của bảng bằng cách sau: Trong cặp thẻ <tr>…</tr>, tạo các cột bằng cặp thẻ <td>…</td> → đặt các thuộc tính: colspan=2 style=“text-align: center; font-weight: bold;” vào trong thẻ mở của cột đầu tiên bên trái. |
|
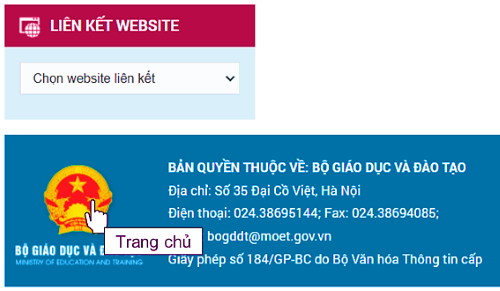
Trang web có địa chỉ https://moet.gov.vn gồm các khối được mô tả như sau: “Mục Liên kết website chứa các địa chỉ, khi lựa chọn sẽ mở trang web khác trong tab mới của trình duyệt. Phía dưới là chân trang (footer) gồm ảnh (logo trang web) được tải lên từ máy tính và các đoạn văn bản (thông tin liên hệ)”.

Dưới đây là một số ý kiến của các học sinh về thông tin trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Thẻ dùng để chứa các địa chỉ trong mục Liên kết website là <input>. |
|
| b) Logo trang web có chứa liên kết. |
|
| c) Đường dẫn src của đến ảnh được tải lên là “https://moet.gov.vn/…/image/logo.png” và thẻ chèn logo cần đặt bên trong cặp thẻ tạo liên kết. |
|
| d) Nếu chỉ dùng mã HTML để tạo chân trang, có thể làm như sau: “Tạo một bảng có một hàng và hai cột. Cột một, chèn thẻ <a> chứa liên kết đến trang web, bên trong là thẻ <img>, đặt target=“_blank” trong thẻ mở <a>. Cột hai chứa các thẻ <p>, định dạng tiêu đề bằng thẻ <h5>. Sử dụng thuộc tính style để định dạng cho mã HTML”. |
|
