Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài F5. Tạo biểu mẫu trong trang web SVIP
1. Giới thiệu biểu mẫu trong trang web
Biểu mẫu web (phần tử form) của HTML là một công cụ cho phép người dùng nhập vào trang web.
Ta thường xuyên gặp các biểu mẫu (form) khi đăng kí tài khoản, mua hàng, tìm kiếm thông tin,...

2. Tạo một số thành phần trong biểu mẫu
Biểu mẫu tạo bằng thẻ sau:
Các thành phần của biểu mẫu
</form>
Có hai phương thức chính để gửi dữ liệu:
- GET: Dữ liệu biểu mẫu sẽ gắn kèm vào địa chỉ trang nhận dữ liệu và hiển thị trên thanh địa chỉ của trình duyệt.
- POST: Dữ liệu biểu mẫu sẽ được gửi dưới dạng gói tin đến trang nhận dữ liệu.
Các phần tử của biểu mẫu thường dùng là: input, label, select, textarea; ngoài ra còn có các phần tử khác như fieldset, legend, datalist,...
🔹 Phần tử label định nghĩa nhãn, có cấu trúc như sau:
Khi nháy chuột vào tên_nhãn, con trỏ chuột sẽ được đưa vào vùng của phần tử input được xác định bởi thuộc tính for tương ứng.
🔹Phần tử input (là một thẻ đơn) xác định vùng nhập dữ liệu có cấu trúc như sau:
Trong đó:
- Thuộc tính name: được sử dụng cho input khi thực hiện xử lí. Nghĩa là, tên_input được sử dụng để tham chiếu tới dữ liệu đã nhập khi thực hiện tính toán hay gửi tới máy chủ.
- Thuộc tính type: xác định loại dữ liệu mà phần tử input chứa.
Lưu ý: Phần tử input chỉ dùng để nhập dữ liệu, muốn có thông tin về nội dung nhập phải tạo kèm label.
Dưới đây là một số loại nhập liệu bằng cách tạo bằng thẻ input.
| Giá trị thuộc tính HTML | Ý nghĩa |
| text | Tạo ra trường nhập văn bản. |
| password | Tạo ra trường nhập mật khẩu (dạng văn bản) nhưng bị che thông tin. |
| radio | Tạo ra ô lựa chọn một giá trị duy nhất. |
| checkbox | Tạo ra ô lựa chọn giá trị có hoặc không. |
| button | Tạo ra một nút bấm. |
| file | Tạo ra nút để tải một tệp lên máy chủ. |
| submit | Tạo ra nút để gửi thông tin đến máy chủ. |
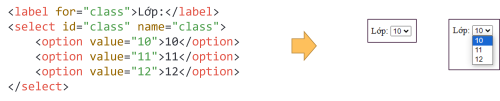
🔹Phần tử select có tác dụng cho phép người dùng chọn một trong các lựa chọn trong danh sách thả xuống. Mỗi phần tử trong danh sách được định nghĩa bằng thẻ option. Cấu trúc phần tử select như sau:
<option value="giá_trị"> giá_trị_lựa_chọn</option>
....
</select>

🔹Phần tử textarea xác định một vùng nhập văn bản có nhiều dòng và cột. Cấu trúc của phần tử textarea như sau:
Lưu ý: Phần nội_dung được hiển thị trong vùng nhập, nếu không để nội_dung trong thẻ, vùng nhập văn bản là vùng trắng.
🔹Phần tử fieldset được dùng để nhóm các phần tử có liên quan trong biểu mẫu bằng cách vẽ một hình chữ nhật bao quanh các phần tử đặt trong cặp thẻ <fieldset>...</fieldset>. Ta có thể thêm tên cho nhóm phần tử bằng cách đặt phần tử legend trong phần tử fieldset tương ứng.

Bạn có thể đánh giá bài học này ở đây