Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 9. Tạo danh sách, bảng SVIP
1. Tạo danh sách
a. Danh sách có hoặc không có thứ tự
Mục hiển thị tuần tự, kí tự đầu dòng có thể là một số, chữ, dấu, kí hiệu hoặc hình ảnh.

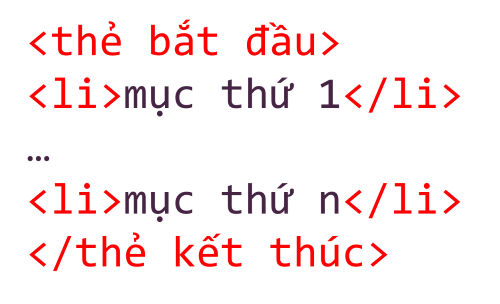
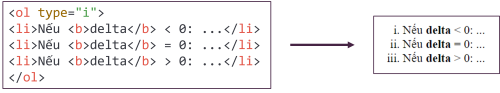
Danh sách có thứ tự
Sử dụng cặp thẻ <ol></ol> để chọn kiểu đánh thứ tự và giá trị bắt đầu. Sử dụng hai thuộc tính sau:
- type: xác định kiểu đánh số. Các kiểu đánh số: "1", "A", "a", "I" và "i".
- start: xác định kiểu giá trị bắt đầu đánh số, nhận giá trị là các số thực.

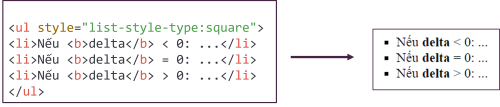
Danh sách không có thứ tự
Sử dụng cặp thẻ <ul></ul> để chọn kiểu đánh không thứ tự và giá trị bắt đầu. Sử dụng hai thuộc tính style với giá trị của đặc tính list-style-type, các giá trị đi kèm là disc, circle, square và none.

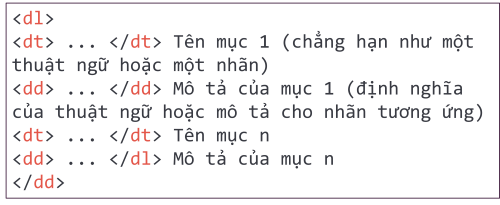
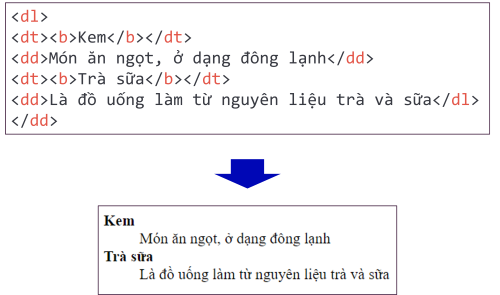
b. Danh sách mô tả
Dùng để liệt kê các mục kèm theo mô tả từng mục.


Tạo ra danh sách lồng bằng cách đặt danh sách con là một mục của danh sách chính.
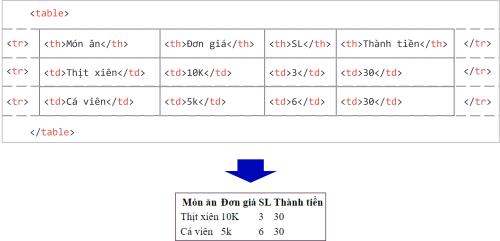
2. Thiết lập bảng
Bảng tạo từ các hàng, mỗi hàng gồm các ô dữ liệu.
Hàng đầu tiên là hàng tiêu đề của bảng.
Các thành phần: <table> - tạo bảng, <tr> - tạo hàng, <td> - tạo các ô dữ liệu, <th> - tạo ô tiêu đề.

Sử dụng thẻ cấu trúc <caption>Tiêu_đề</caption> ngay sau thẻ <table> và trước thẻ <tr> để thêm tiêu đề cho bảng.
Sử dụng cấu trúc thuộc tính border:độ_dày_theo_px kiểu_viền [màu_viền] để tạo khung cho bảng.
Sử dụng đặc tính con with và height để điều chỉnh kích thước.
| Mã HTML | Kết quả |
| <table style="width:80%;height:400px"> | Bảng có chiều rộng bằng 80% phần hiển thị chữ, cao 400px. |
| <tr style="height:15%"> | Hàng này có chiều cao bằng 15% độ cao bảng. |
| <td style="width:10%>...</td> | Ô/cột này có độ rộng bằng 10% độ rộng bảng |
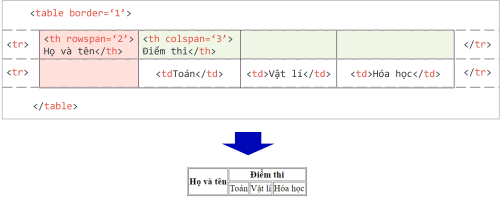
Sử dụng thuộc tính rowspan (cho hàng) hoặc colspan (cho cột) để gộp ô.


Bạn có thể đánh giá bài học này ở đây