Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 2. Định dạng văn bản và siêu liên kết SVIP
1. Tổ chức các đoạn văn bản trong trang web
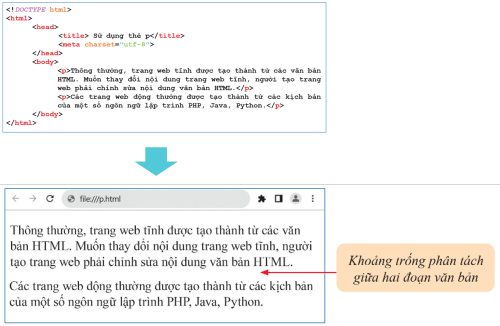
Nội dung văn bản trên trang web thường được chia thành các đoạn văn bản. Phần tử p dùng để tạo đoạn văn bản trên trang web và được khai báo như sau:
Khi Văn bản hiển thị: nằm trên một đoạn mới, phân tách với các thành phần khác bằng một khoảng trống giữa hai đoạn văn bản; có thể chứa một số phần tử HTML khác.

2. Tạo đề mục
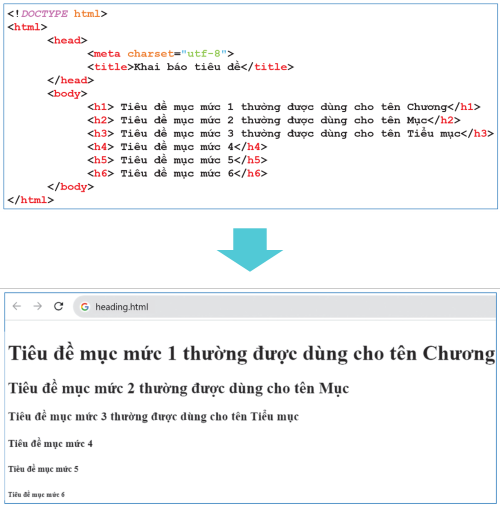
Sáu tiêu đề mục được phân cấp, định nghĩa bởi các phần tử: h1, h2, h3, h4, h5 và h6.
Các phần tử tạo tiêu đề mục được khai báo như sau:
Trình duyệt web sẽ hiển thị tiêu đề mục với kiểu chữ in đậm và cỡ chữ khác nhau.
Phần tử h1 tạo tiêu đề mục có cỡ chữ lớn nhất, cỡ chữ sẽ giảm dần theo các cấp từ h2 đến h6.

3. Làm nổi bật nội dung văn bản
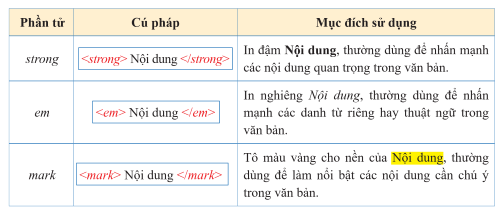
Dưới đây là một số thẻ đánh dấu làm nổi bật nội dung.

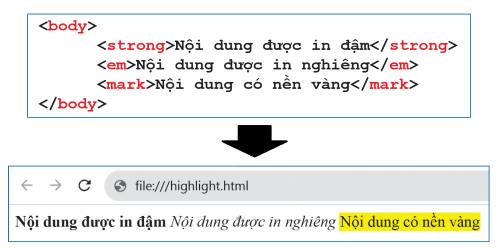
Một ví dụ của kết quả hiển thị khi sử dụng các thẻ trên.

4. Tạo siêu liên kết
HTML định nghĩa phần tử a để tạo các siêu liên kết, giúp kết nối trang web hiện thời với các tài nguyên web khác như trang web, hình ảnh, âm thanh, đoạn phim,... Phần tử a được khai báo như sau:
Thuộc tính href xác định địa chỉ của tài nguyên web trên Internet có cấu trúc cơ bản như sau:
Giao thức thường là http hoặc https.
Tên miền là địa chỉ máy chủ chứa tài nguyên web muốn liên kết, ví dụ: https://www.w3schools.com
Đường dẫn thường là sự kết hợp giữa tên các thư mục và tên tệp để xác định vị trí cụ thể của tài nguyên web muốn liên kết, ví dụ: /html/default.asp.
Liên kết web thường là dãy kí tự được hiển thị trên trình duyệt web cho phép người dùng nháy chuột vào để đến tài nguyên liên kết.
Dưới đây là một số ví dụ khi sử dụng thẻ tạo siêu liên kết.
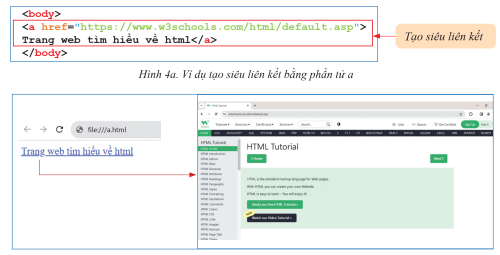
🔷Ví dụ 1. Khi khai báo siêu liên kết “Trang web tìm hiểu về html”. Khi mở bằng trình duyệt web, nháy chuột vào siêu liên kết, nội dung trang web sẽ hiển thị như ở hình dưới.

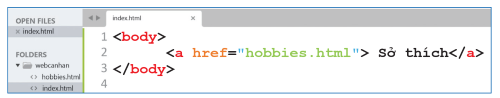
🔷Ví dụ 2. Khai báo siêu liên kết “Sở thích” đến trang web hobbies.html được lưu trong cùng thư mục “webcanhan”.

Có thể tạo siêu liên kết đến một phần tử khác trên cùng một trang web dựa vào định danh của nó, nhằm tạo các dấu trang giúp người đọc chuyển nhanh đến phần nội dung mong muốn thay vì phải di chuyển thanh trượt màn hình.
Mỗi phần tử trong một văn bản HTML có thể được định danh duy nhất bằng cách gán Tên định danh cho thuộc tính id theo cú pháp: id = “Tên_định_danh”.
Để tạo siêu liên kết đến một phần tử trong trang web, Tên định danh của phần tử đó được gán cho URL và được viết theo cú pháp: “#Tên định danh”.

Bạn có thể đánh giá bài học này ở đây