Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Đề kiểm tra số 1 SVIP
Yêu cầu đăng nhập!
Bạn chưa đăng nhập. Hãy đăng nhập để làm bài thi tại đây!
Phương án nào sau đây là nhược điểm của giao tiếp đồng bộ qua không gian mạng (gọi điện có kênh hình ảnh và âm thanh từ: Messenger, Zalo)?
Tiêu đề của trang web được đặt trong cặp thẻ HTML nào sau đây?
Phương án nào sau đây là thuộc tính của thẻ <a> dùng để xác định tài nguyên web trên Internet?
Phương án nào sau đây nêu đúng tên thẻ HTML dùng để tô màu vàng cho nền của nội dung?
Phương án nào sau đây nêu đúng tên của thẻ HTML dùng để tạo các dòng trong bảng?
Một câu lạc bộ cần tổ chức buổi gặp mặt các thành viên, do số lượng người tham gia rất đông và một số thành viên ở nơi xa nên việc tổ chức gặp mặt trực tiếp là rất khó. Có thể tổ chức buổi gặp mặt này dưới dạng buổi họp trực tuyến (phòng họp tạo từ: Google Meet, Zoom) vì điều nào quan trọng nhất sau đây?
Giao tiếp không đồng bộ trên mạng xã hội (như: Zalo, Facebook) đem lại lợi ích trong giao tiếp giữa hai người bạn có sự khác biệt về thời gian sinh hoạt vì điều quan trọng nào sau đây?
Có thể tạo các đoạn văn bản cách đều nhau một khoảng trắng bằng cách đặt nội dung vào giữa cặp thẻ nào sau đây?
Cho đoạn mã HTML sau:
<tr><td>STT</td><td>Mã học sinh</td><td>Tên học sinh</td></tr>
Phương án nào sau đây nêu nhiệm vụ của dòng lệnh trên?
Khi đặt con trỏ chuột vào vùng chứa liên kết đến địa chỉ sẽ xuất hiện khung nhỏ chứa đoạn văn bản bên cạnh con trỏ chuột. Phương án nào sau đây nêu đúng thuộc tính được sử dụng?
Địa chỉ nào sau đây KHÔNG phù hợp để chèn vào thuộc tính href của thẻ <a>?
Trong phòng thực hành Tin học có một Access Point và một số máy tính. Khi mở máy tính, bạn học sinh không thể truy cập Internet vì chưa kết nối mạng Wi-Fi. Sau đây là các bước thực hiện kết nối giữa mạng và máy tính:
1. Bật nguồn thiết bị phát sóng mạng.
2. Lựa chọn tên Wi-Fi phù hợp, nhấn Connect.
3. Bật chế độ dò mạng không dây trên máy tính.
4. Nhập đúng mật khẩu của mạng, nhấn Next.
Phương án nào sau đây là thứ tự thực hiện đúng cách kết nối?
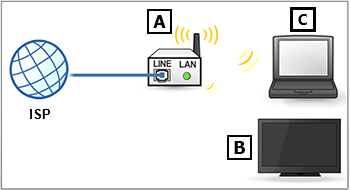
Sau khi quan sát sơ đồ thiết lập kết nối mạng không dây trong hình bên. Bạn học sinh đưa ra 2 ý kiến sau:
(1) A làm trung gian kết nối giữa ISP và các thiết bị trong mạng, định danh cho thiết bị khi tham gia mạng.
(2) Sau khi B kết nối vào mạng, địa chỉ IP của B trùng với địa chỉ IP của C ở 2 cụm đầu và có dạng 192.168.xxx.xxx.

Phương án nào sau đây là nhận xét đúng về các ý kiến trên?
Cách làm nào sau đây thể hiện được tính nhân văn khi muốn lan tỏa việc hỗ trợ người có hoàn cảnh khó khăn của nhóm người trong đời thực lên mạng xã hội nhằm thu hút được sự ủng hộ (về: tài chính, tinh thần) từ nhiều người khác?
Khi tham gia giao tiếp trên không gian mạng, bản thân người dùng cần tránh thực hiện hành vi nào sau đây?
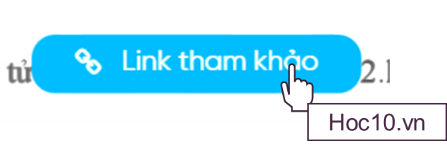
Một đoạn mã dùng để liên kết đến trang Hoc10 có địa chỉ là https://www.hoc10.vn hiển thị trên trang web như hình bên. Phương án nào sau đây là đoạn mã được sử dụng?

Bạn H muốn chèn một video có tên giaitri.mp4 dạng nằm dọc có kích thước chiều cao là 450px và chiều rộng là 240px vào trong một khối trên trang web có kích thước chiều cao là 360px và chiều rộng là 725px. Phương án nào sau đây là đoạn mã phù hợp để thực hiện điều trên?
Giáo viên muốn sử dụng các thẻ <tr> và <td> để tạo một bảng hiển thị bảng điểm của 5 học sinh, mỗi bạn có các thông tin về: Tên, Điểm thi, Xếp hạng. Phương án nào sau đây là số thẻ cần sử dụng?
Trên biểu mẫu của một câu lạc bộ có phần được mô tả như sau: Giá trị trả về của mỗi lựa chọn là “y”, “n”, “d”; Không thể chọn nhiều hơn hai lựa chọn; Có thể chọn trực tiếp thay vì phải chọn từ một danh sách. Phương án nào sau đây là thẻ HTML phù hợp để tạo phần được mô tả trên?
Khi học trực tuyến, người học sẽ ở nhà hoặc đến các điểm công cộng có kết nối Internet, dẫn đến môi trường học thiếu ổn định do bị ảnh hưởng bởi các yếu tố bên ngoài như tốc độ đường truyền kém, âm thanh không rõ, hình ảnh không đủ chất lượng khiến việc truyền tải và tiếp nhận kiến thức bị gián đoạn.
Dưới đây là một số ý kiến của học sinh về thông tin trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Các bất lợi về mặt kĩ thuật không làm ảnh hưởng đến quá trình học tập. |
|
| b) Học trực tuyến là một hình thức giao tiếp qua mạng. |
|
| c) Một học sinh có thể xem lại bài giảng dù không tham gia lớp học nhờ ưu điểm về lưu trữ thông tin của giao tiếp qua không gian mạng. |
|
| d) Mọi phương thức giao tiếp qua mạng đều phù hợp để tổ chức lớp học trực tuyến. |
|
Tại Trung Quốc, báo cáo cho thấy, giới trẻ nước này đang có xu hướng chuyển sang trò chuyện trên các chatbot AI thay cho việc hẹn hò ngoài đời thực. Đơn cử như chatbot do công ty khởi nghiệp Xiaoice sáng tạo ra được lập trình để học hỏi từ cách trò chuyện và xu hướng, sở thích của người dùng dựa trên các nền tảng mạng xã hội, từ đó đáp ứng mọi yêu cầu của người dùng với độ chân thực cao.
(Theo Chatbot AI: Người bạn tâm giao hay hiểm họa đối với con người? – VTV Online Ngày 31/10/2024)
Dưới đây là một số ý kiến của học sinh về thông tin trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Loại AI được đề cập là người máy thông minh. |
|
| b) Nhiều người trẻ cho rằng trò chuyện với chatbot AI vì mang lại cảm giác dễ chịu, không bị phán xét và ít áp lực hơn so với các mối quan hệ thật. |
|
| c) Chatbot có thể được sử dụng trong lĩnh vực Sức khỏe tâm lí vì khả năng học và phân tích các tình huống tâm lí của người sử dụng. |
|
| d) Nếu xu hướng này tiếp tục tăng, nó có thể làm thay đổi cách thức kết nối giữa các cá nhân và rèn luyện kĩ năng giao tiếp trước khi giao tiếp trực tiếp. |
|
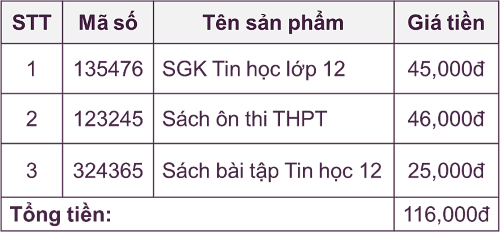
Một trang web có bảng như hình bên được mô tả như sau: Hàng đầu của bảng cần được làm nổi bật (tô màu nền, dùng chữ đậm) vì chứa tiêu đề của các cột; Viền của bảng được thiết lập dày là 2px; Kích thước cố định theo pixel.

Dưới đây là một số ý kiến của học sinh khi về mã HTML của bảng trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Hàng đầu của bảng có 4 cặp thẻ <caption>…</caption>. |
|
| b) Mỗi hàng của bảng có chứa 4 cặp thẻ <td>…</td>. |
|
| c) Khi muốn tăng/giảm độ dày của viền, có thể đặt lại tham số của thuộc tính border nằm bên trong cặp thẻ <table>…</table>. |
|
| d) Có thể sử dụng cặp thẻ <th>…</th> để tạo cột ở hàng đầu thay vì phải định dạng kiểu chữ bằng thuộc tính style bên trong thẻ tạo cột <td>…</td> của bảng. |
|
Một trang web có một khối dùng được mô tả như sau: “Phần một hiển thị một video được tải lên, mỗi khi bấm tải lại trang web sẽ luôn tự phát video. Phần hai là danh sách các đoạn văn bản, mỗi đoạn từ 1 đến 3 dòng là tiêu đề (thông tin tóm tắt về video) có chứa liên kết, khi bấm vào thì phần một sẽ hiển thị video tương ứng theo phần hai”.

Dưới đây là một số ý kiến của các học sinh về thông tin trên:
(Nhấp vào ô màu vàng để chọn đúng / sai)| a) Trang web có sử dụng thẻ khung (nội tuyến) để hiển thị video từ Youtube. |
|
| b) Khi đặt con trỏ chuột vào một đoạn văn bất kì thuộc phần hai, biểu tượng con trỏ sẽ thay đổi. |
|
| c) Khi bấm vào đoạn văn bản của phần một, nếu video được gán cho đoạn văn không được tải lên thì trang web vẫn hiển thị khung hiển thị video và đi kèm thông báo lỗi. |
|
| d) Cách thiết lập mỗi đoạn văn bản của phần hai là: <a href = “Đường dẫn đến video” target = “_blank”><span>Nội dung đoạn văn bản</span></a>. |
|
